はてなブログのHTTPS対応で混在コンテンツエラーに遭ったので対処しました

ようやく私のアカウントもはてなブログのHTTPS配信に対応したので有効にしてみました。HTTPS配信を有効にすることにより、通信の暗号化を行うことができます。
HTTPS配信の利用可否の確認方法
まず確認したいはてなブログのアカウントにログインします。
次に、
ダッシュボード -> 確認したいブログを選択 ->
設定 -> 詳細設定 の中にあるHTTPS配信 ->
HTTPS配信の状況を確認する
以上の手順で確認してください。

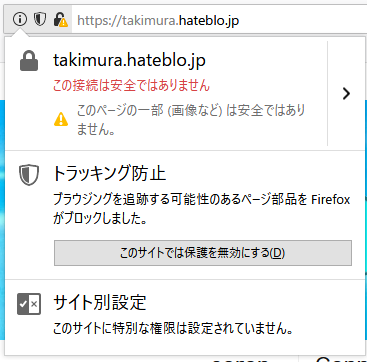
HTTPS配信を有効にしてみましたが、「この接続は安全ではありません」と表示されてしまいました。
この接続は安全ではありませんと表示されてしまった場合の対処
httpsのサイト内にhttpsではないhttpのコンテンツが含まれている場合に表示されます。
(httpは従来のURIスキームで、httpsは暗号化通信が有効になっている場合のURIスキームになります。)
これを混在コンテンツと言い、Firefoxでは鍵アイコンに黄色の警告アイコンが、Chromeの最新開発版では赤色で「保護されていません」と表示されるようになっています。またMicrosoft Edgeではアドレスバーの右側に専用のアイコンが表示されるようになっています。
以下、Firefoxを用いた確認方法になります。Chrome及びEdgeでも開発者ツールを利用して同様に行うことができます。
1.問題の発生しているサイトを開いた状態にします。
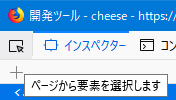
2.F12キーを押して開発ツールを開きます。
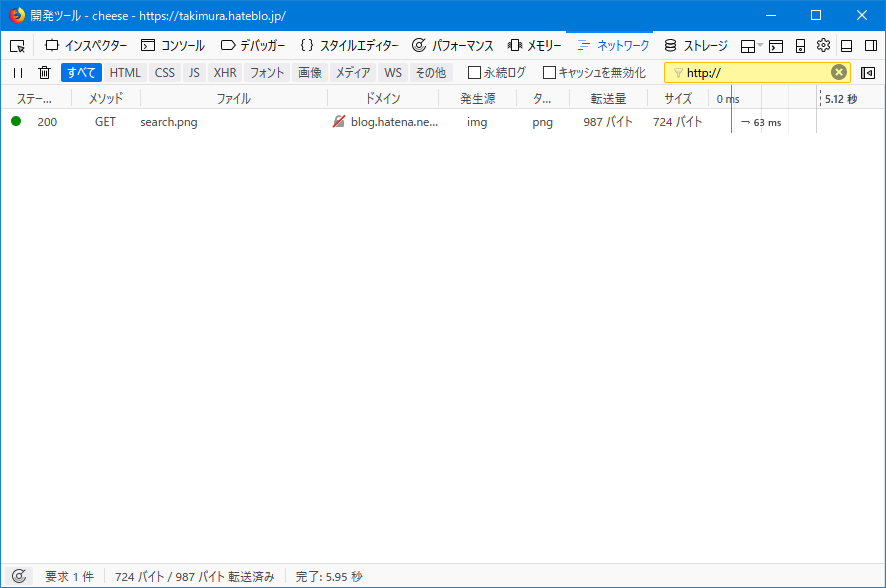
3.以下の画像のようにに開発ツールが表示されたら、上のインスペクター,コンソール... の中にある「ネットワーク」を選びます。

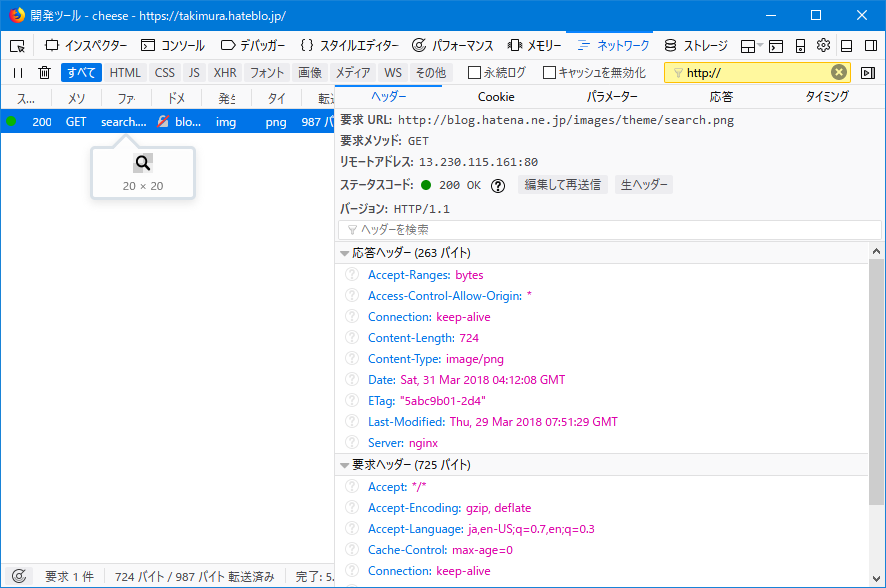
4.以上の画像の右上のように、検索欄に“http://”と入力してみてください。httpで読み込まれているコンテンツを絞り込むことができます。

(該当したコンテンツを選択することにより、画像のプレビュー及び詳細を確認できます。)
5.画像では「search.png」がリストアップされました。開発ツールをから1.で表示したサイトに戻ります。
6.サイトを開いた状態で開発ツールを利用できる状態にして、左上のマウスカーソルを重ねると「ページから要素を選択します」と表示されるボタンをクリックします。

7.要素選択モードになるので、マウスを使って問題のある画像と思われるものを探し、クリックして選択します。
8.開発ツールの画面にその要素のCSSルールが表示されます。httpsではなくhttpになっている部分を確認してください。
.hatena-module-search-box .search-module-button {
background: url(http://blog.hatena.ne.jp/images/theme/search.png);
}
▲httpになっている例。HTTPS配信が有効なサイトにhttp://で始まるコンテンツを読み込むようになっていると混在コンテンツエラーの原因になります。
Javascript等が原因の場合は、利用しているはてなブログのテーマの製作者等に直接ご連絡をして対応を依頼したり、はてなブログのhttps対応をしている他のテーマに切り替えたりしてください。
9.はてなブログのカスタムCSSを以下のように編集します。
例1 HTTP、HTTPSどちらでも対応できるようにする (http:を削除)
.hatena-module-search-box .search-module-button {
background: url(//blog.hatena.ne.jp/images/theme/search.png);
}
例2 HTTPSを指定して読み込むようにする (httpの後にsを追加する)
.hatena-module-search-box .search-module-button {
background: url(https://blog.hatena.ne.jp/images/theme/search.png);
}
読み込んでいるファイルがhttpでしか読み込めなかった場合は、httpsに対応した別のサーバーにアップロードしてそこを参照するようにしてください。
もしこの手順を行ってもhttpが読み込まれる場合は、;の前に!importantを入れてみてください。

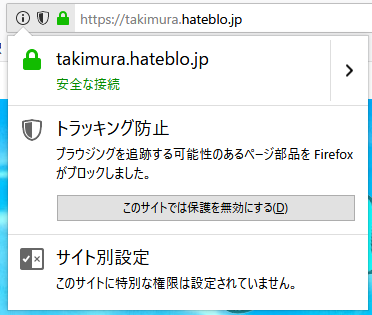
カスタムCSSを保存したら、再度ブログを表示して、「安全な接続」になっていることを確認します。
以上で、混在コンテンツの問題は解決します。個別の記事等で繰り返し問題が起こる場合は、記事の中に混在コンテンツが含まれている可能性がありますので、開発ツールでそれぞれ確認をしてください。
では、takimuraでした。